Vetur not working syntax highlighting / Intellisense after VSCode update (1.23.1) · Issue #791 · vuejs/vetur · GitHub

vue.js - How to stop vue error messaging in code in vscode from the vetur extension - Stack Overflow
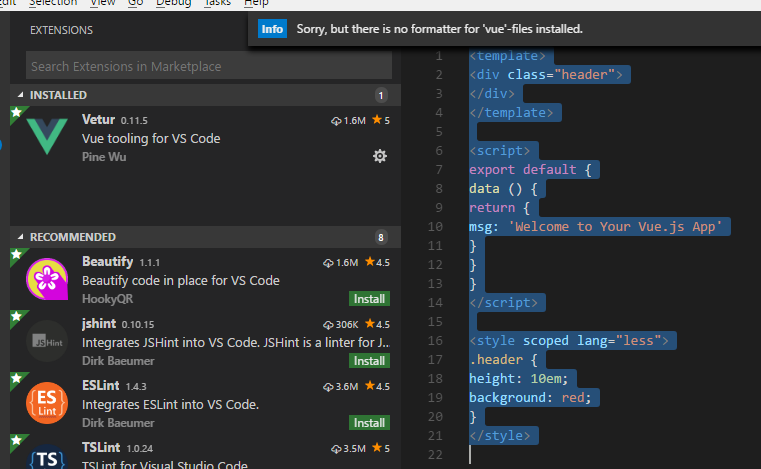
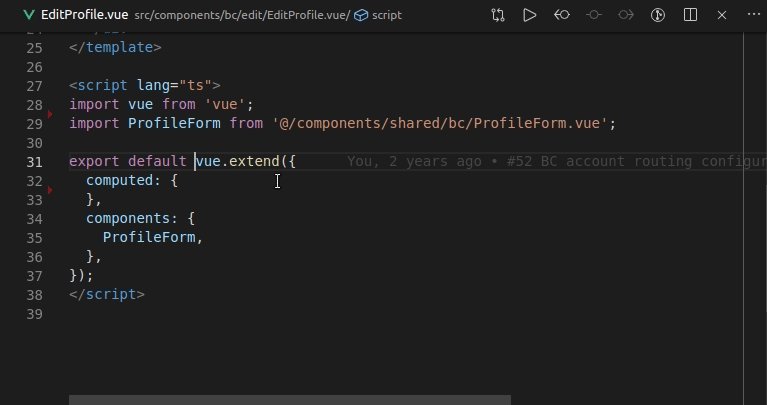
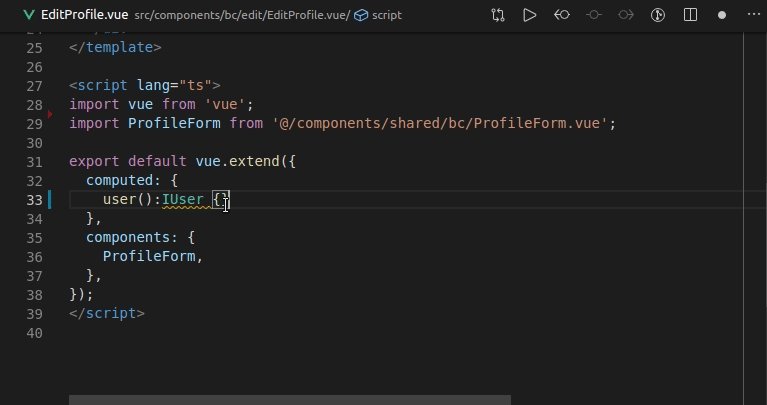
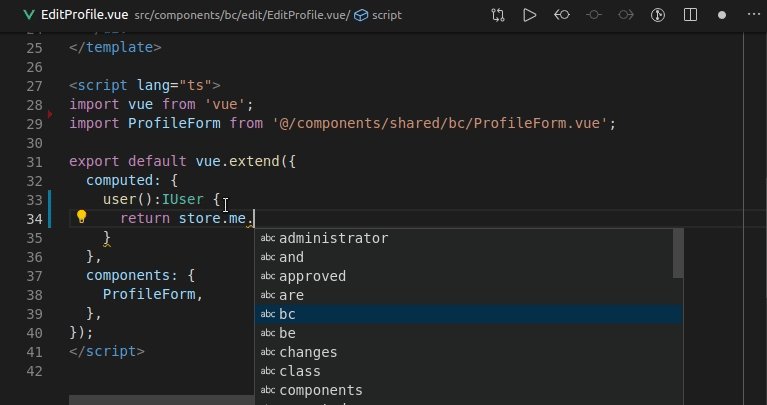
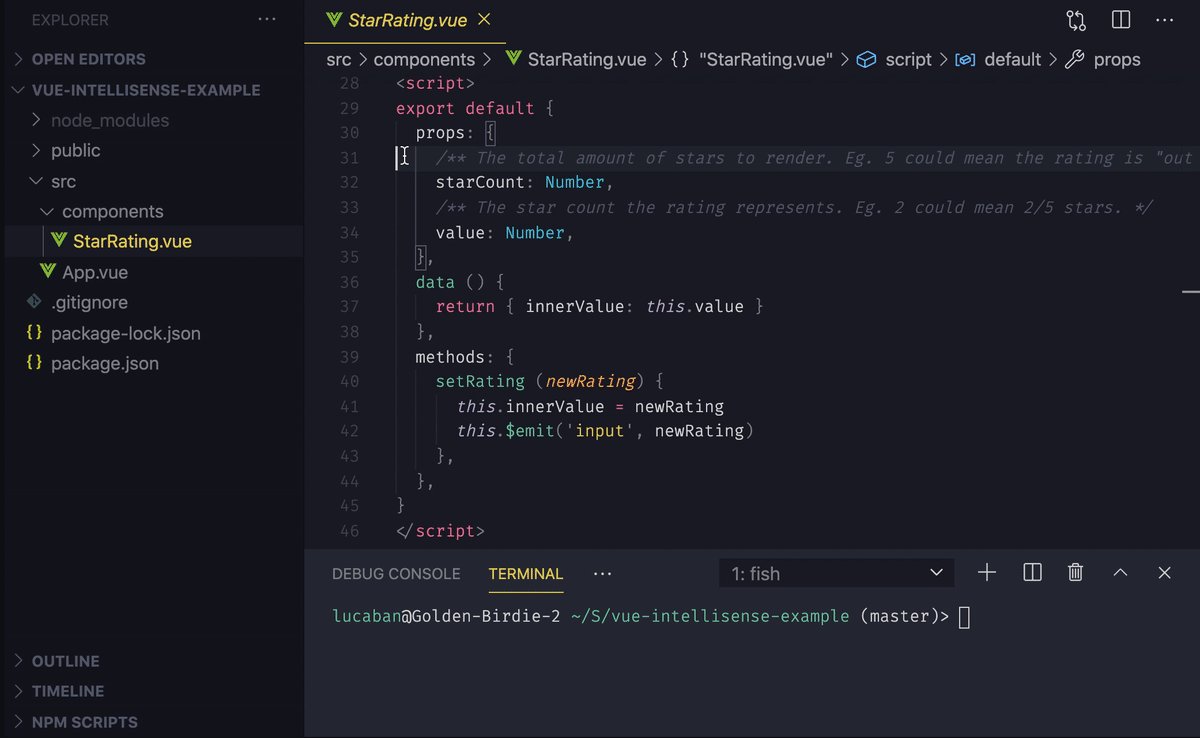
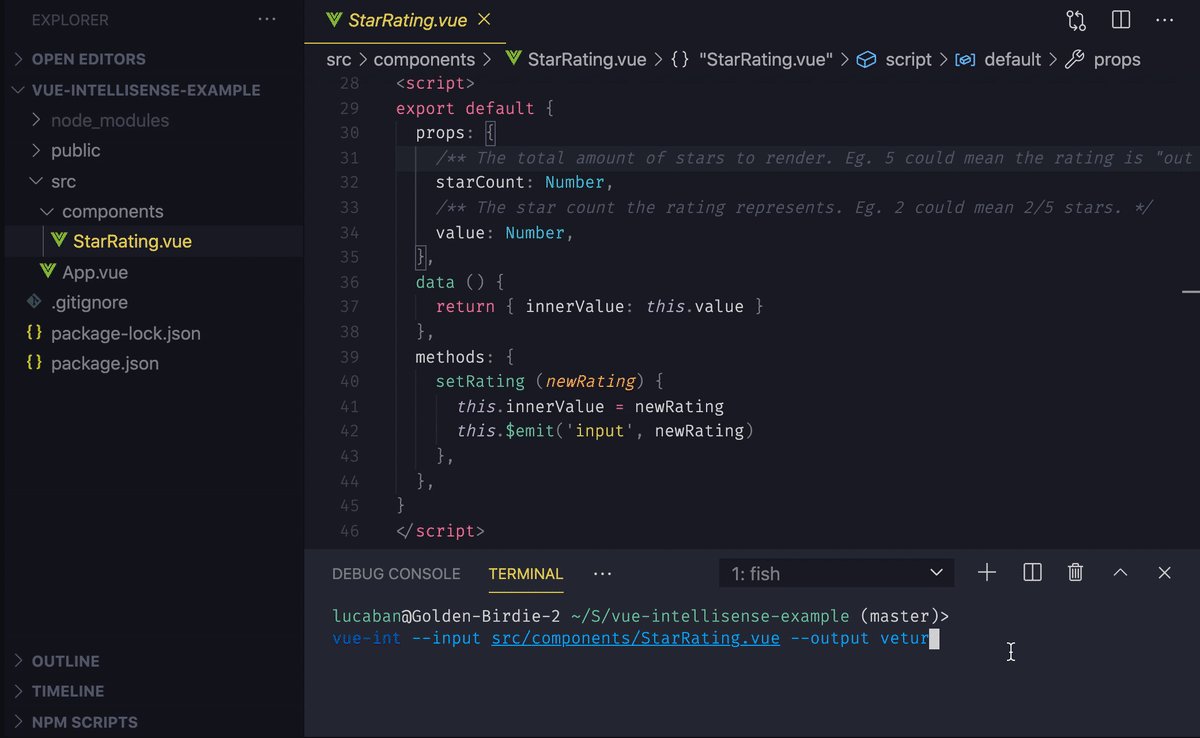
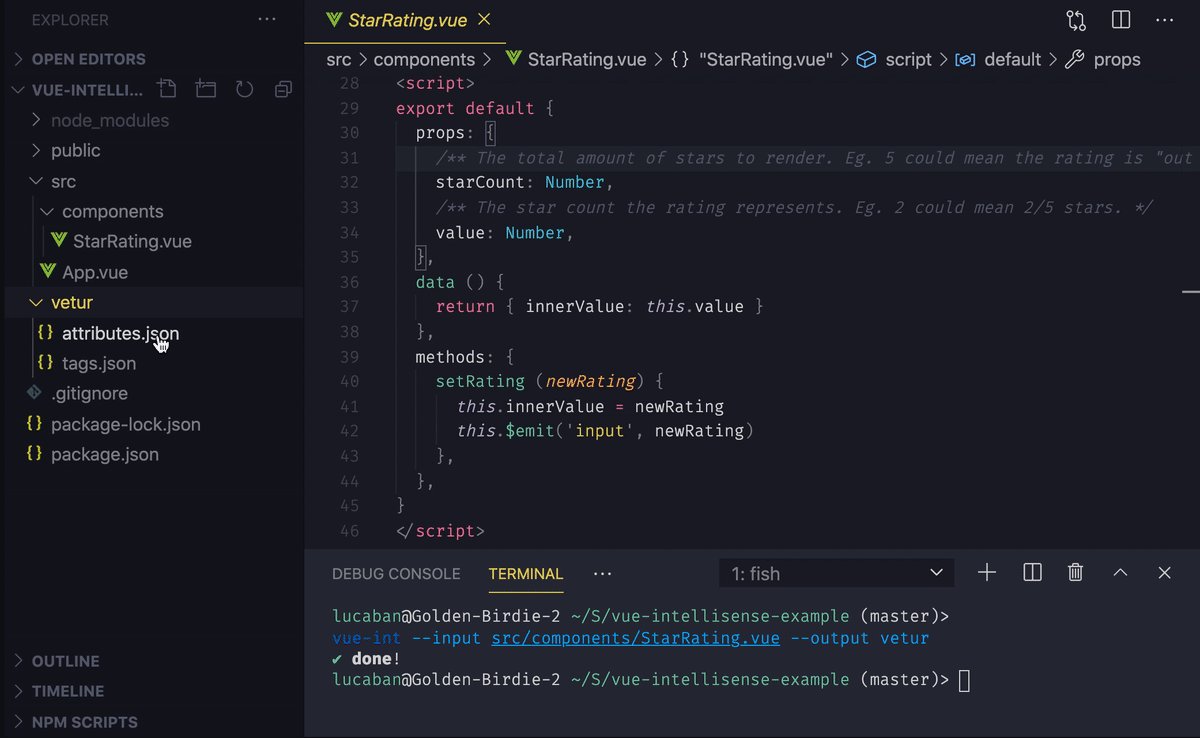
![VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode](https://preview.redd.it/vs-code-isnt-highlighting-my-vue-code-correctly-any-tips-v0-x2dhmakyanl91.png?auto=webp&s=8bc14d9ea1c84a2e0139e054e966db1e91b58f78)
VS code isn't highlighting my vue code correctly, any tips? / settings.json -> "[vue]": { "editor.defaultFormatter": "octref.vetur" } : r/vscode

The new version in vscode will report an error, for example:Property 'XXXX' does not exist on type 'Vue'.Vetur(2339) · Issue #1242 · vuejs/vetur · GitHub
Vetur does not work at all ! I have tried everything from vetur/docs/FAQ ! · Issue #1922 · vuejs/vetur · GitHub

Vetur crashes if checkJs is set to true and a vue file which modifies a watched value is opened · Issue #751 · vuejs/vetur · GitHub





















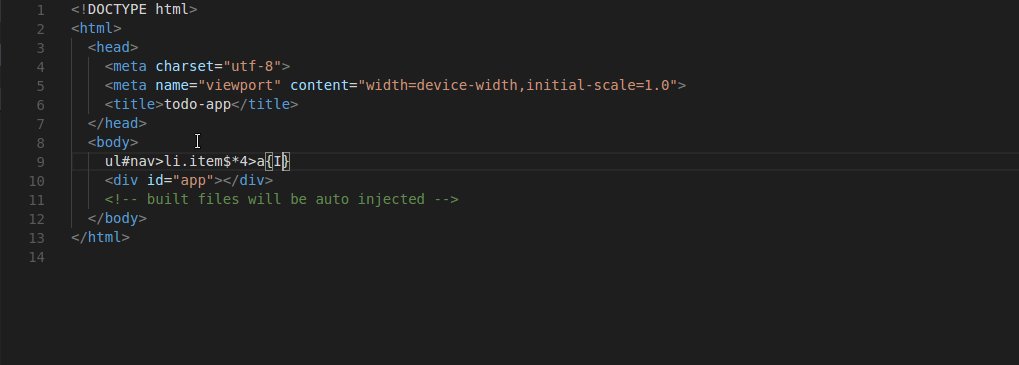
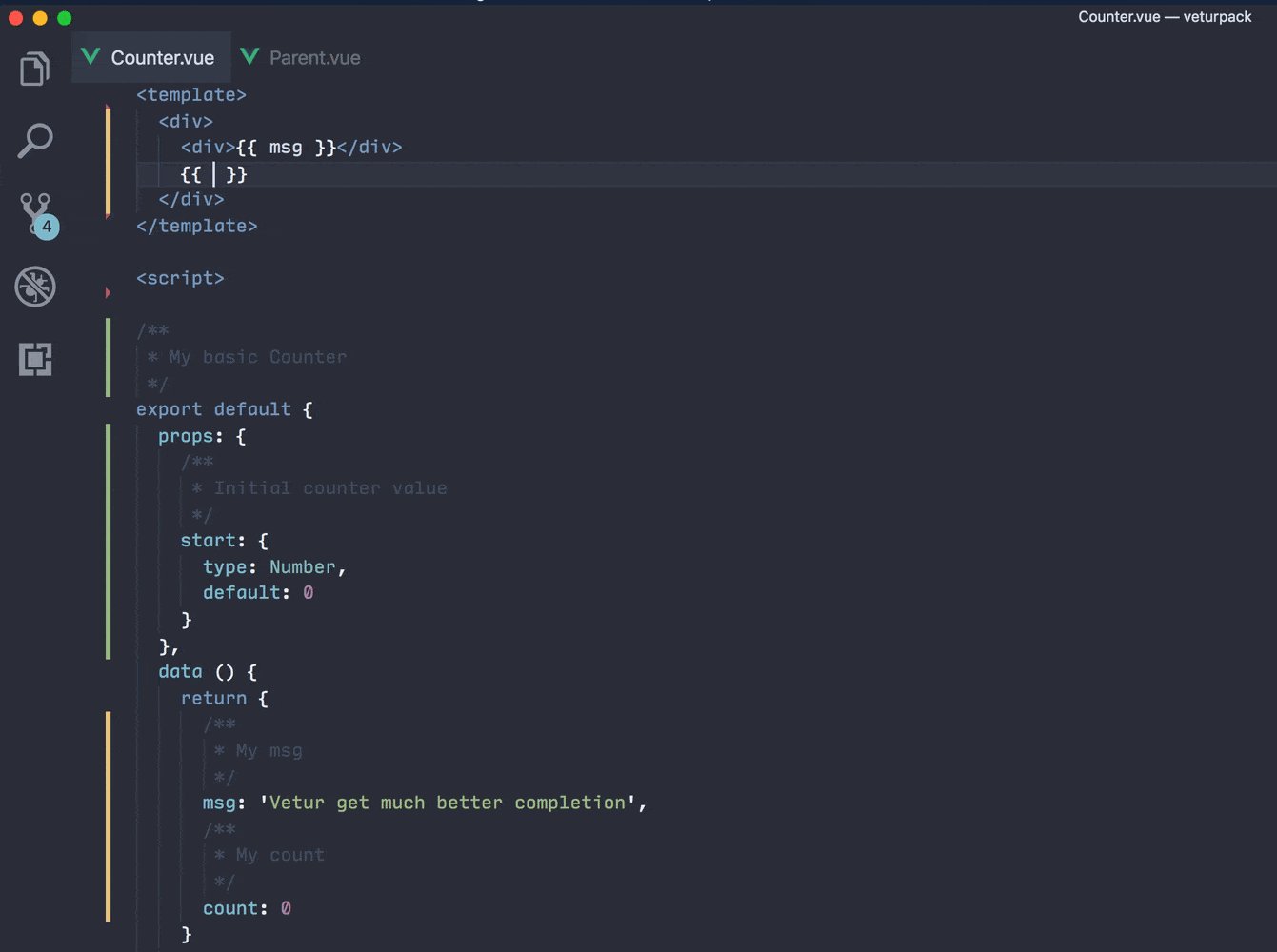
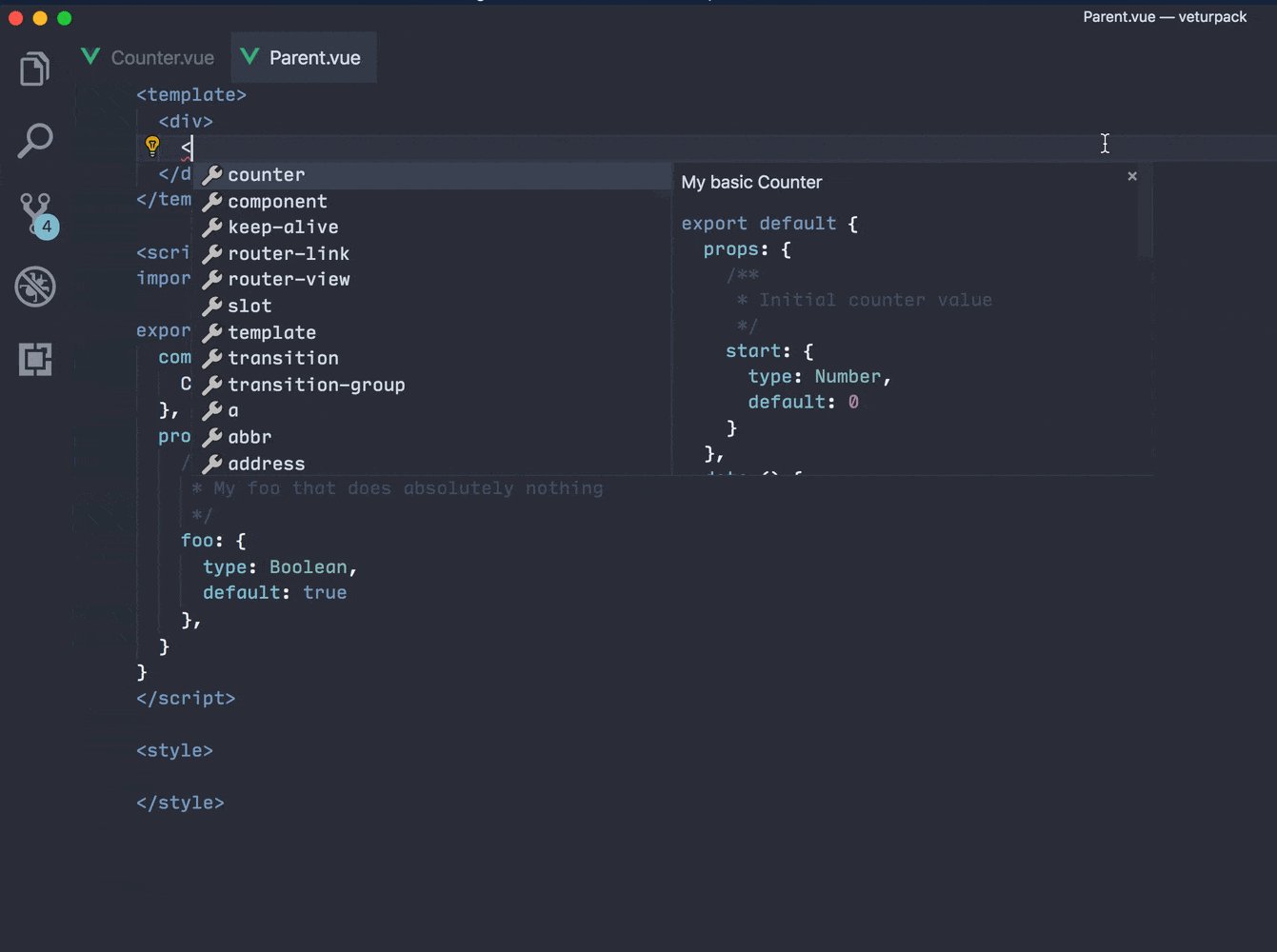
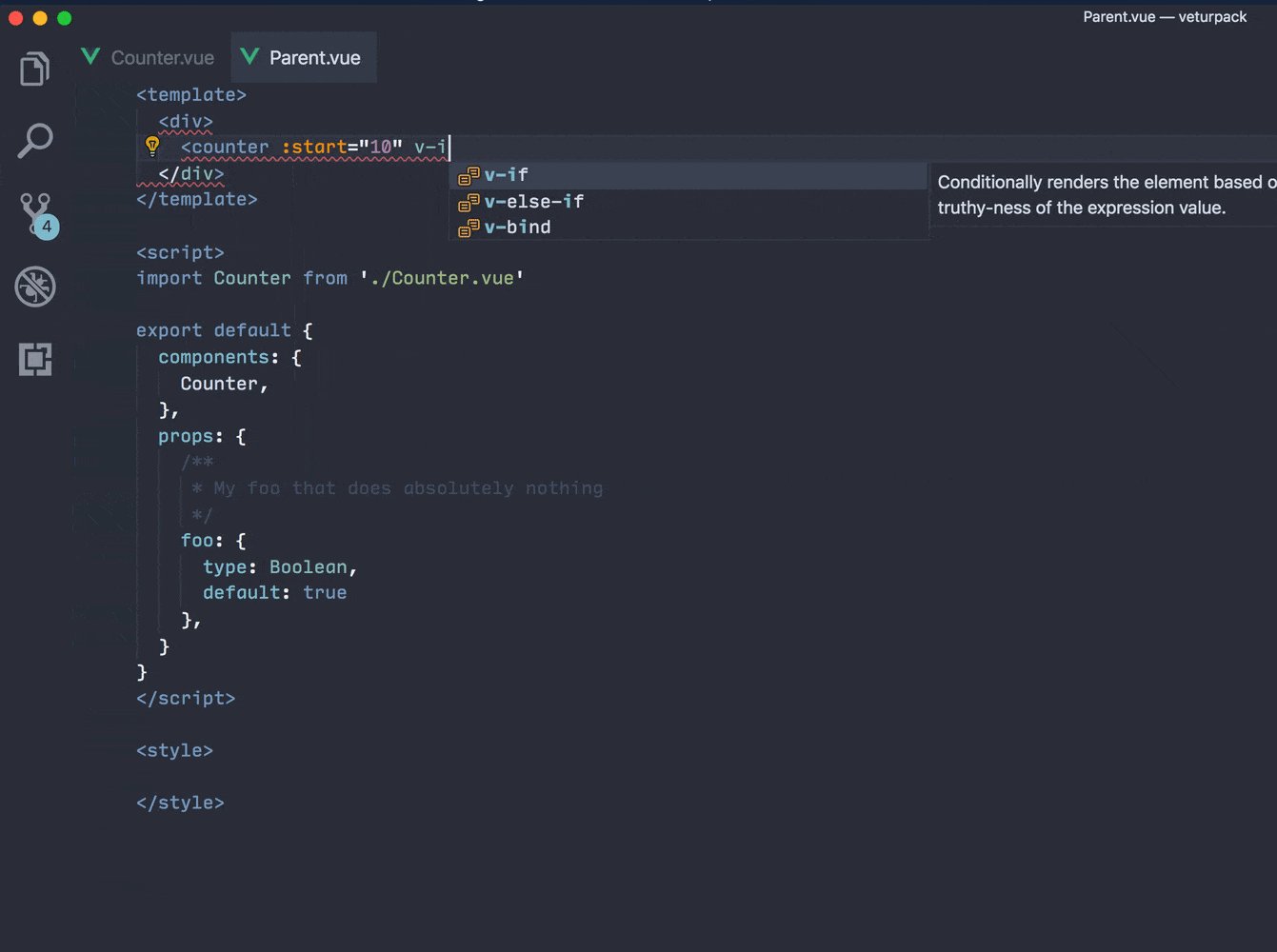
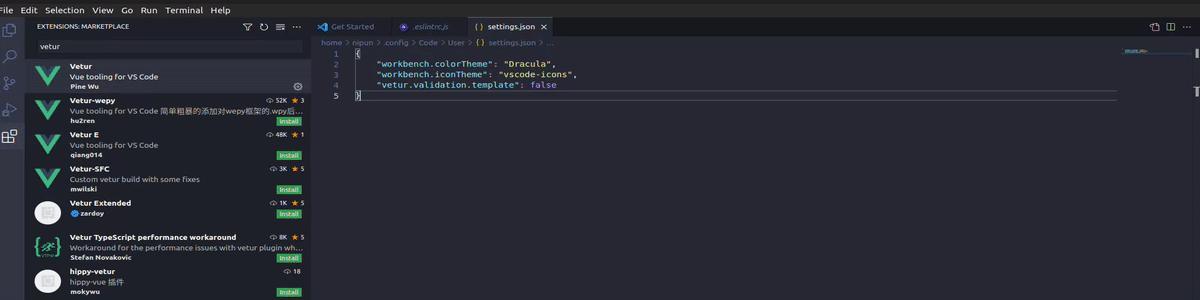
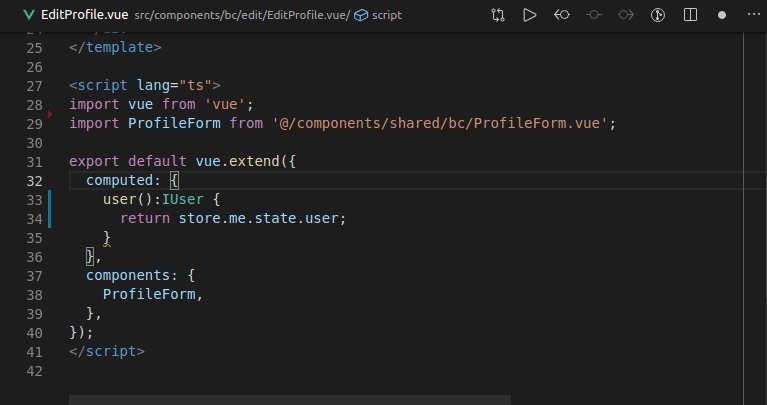
![Vetur - Vue.js 2 Design Patterns and Best Practices [Book] Vetur - Vue.js 2 Design Patterns and Best Practices [Book]](https://www.oreilly.com/api/v2/epubs/9781788839792/files/assets/cc72dedd-cdee-4a3a-ae5d-12840c66693a.png)