StackBlitz on Twitter: "🎉 Today Vue 3.0 was released – and here's the fastest way for you to give it a whirl! ⚡️️ https://t.co/KDOiyR99Ul https://t.co/GfRFttDWWh" / Twitter

Evan You Previews Vue.js 3.0 🔥. By taking advantage of new abilities… | by Gregg Pollack | Vue Mastery | Medium

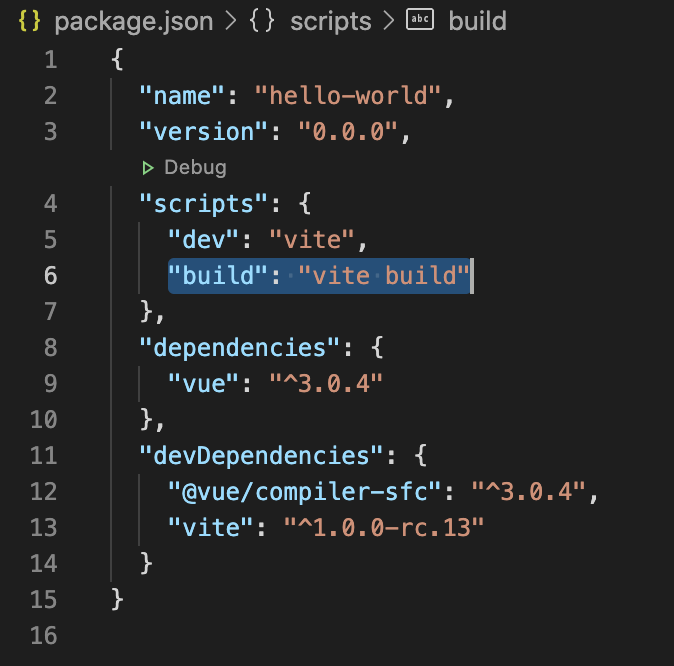
How to migrate from Vue 2.0 to Vue 3.0 Composition API with TS (Part 3: Create a global store) | by Toru Eguchi | ITNEXT